My Skills
What I Use To Get The Job Done
Figma
I love using Figma, it's great that it's web based and it has loads of fantastic features that help me create amazing prototypes.
Adobe Illustrator
Illustrator is my preferred Tool of Choice when it comes to editing logos and SVGs, it's also great for working with typography!

HTML & CSS
Through building various websites for my company and clients, I have gained a lot of experience working with HTML and CSS.
JS & React
I have used react in pretty much all the projects I've worked on. The learning curve is steep, but react hooks are sooo good!
My Work flow
How I Get The Job Done
01
Design Sketches
I always like to grab a pencil or marker and start getting designs on to paper first.
02
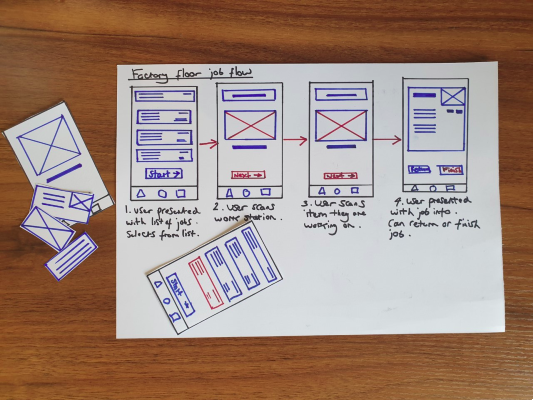
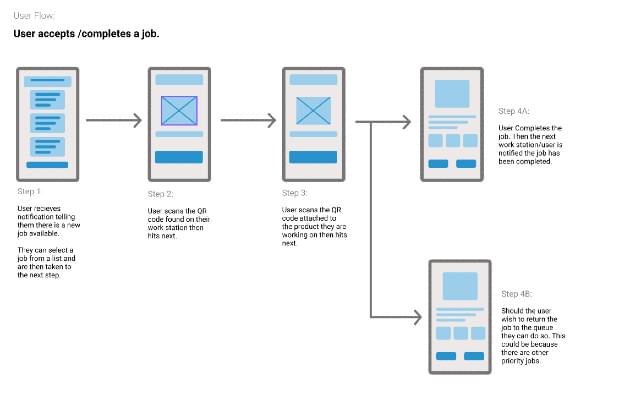
User Flow
Putting together a user flow helps me to envision what needs to be built in the wireframe, I often revisit user flows and make adjustments as I need to.
03
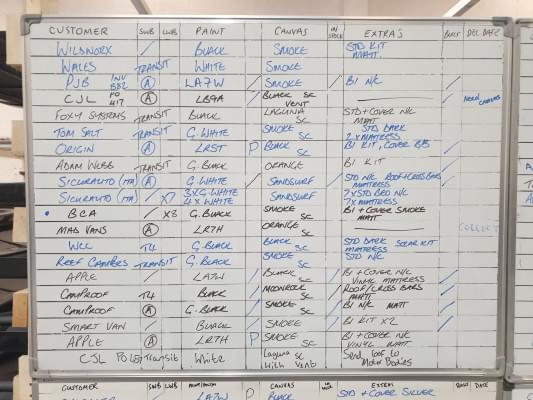
Site Map
Site maps are great for getting an overall picture of a product, having user flows already done is a great help here.
04
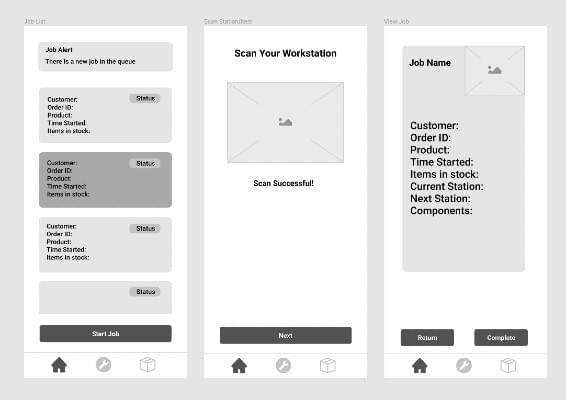
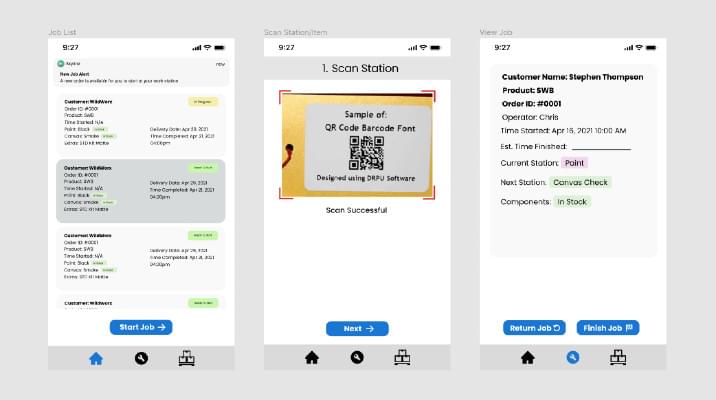
Wireframe & Prototype
This is where the proverbial meat gets added to the bones. Wireframes are a useful start, then prototypes can bring a product to life.
Case Study